




项目背景
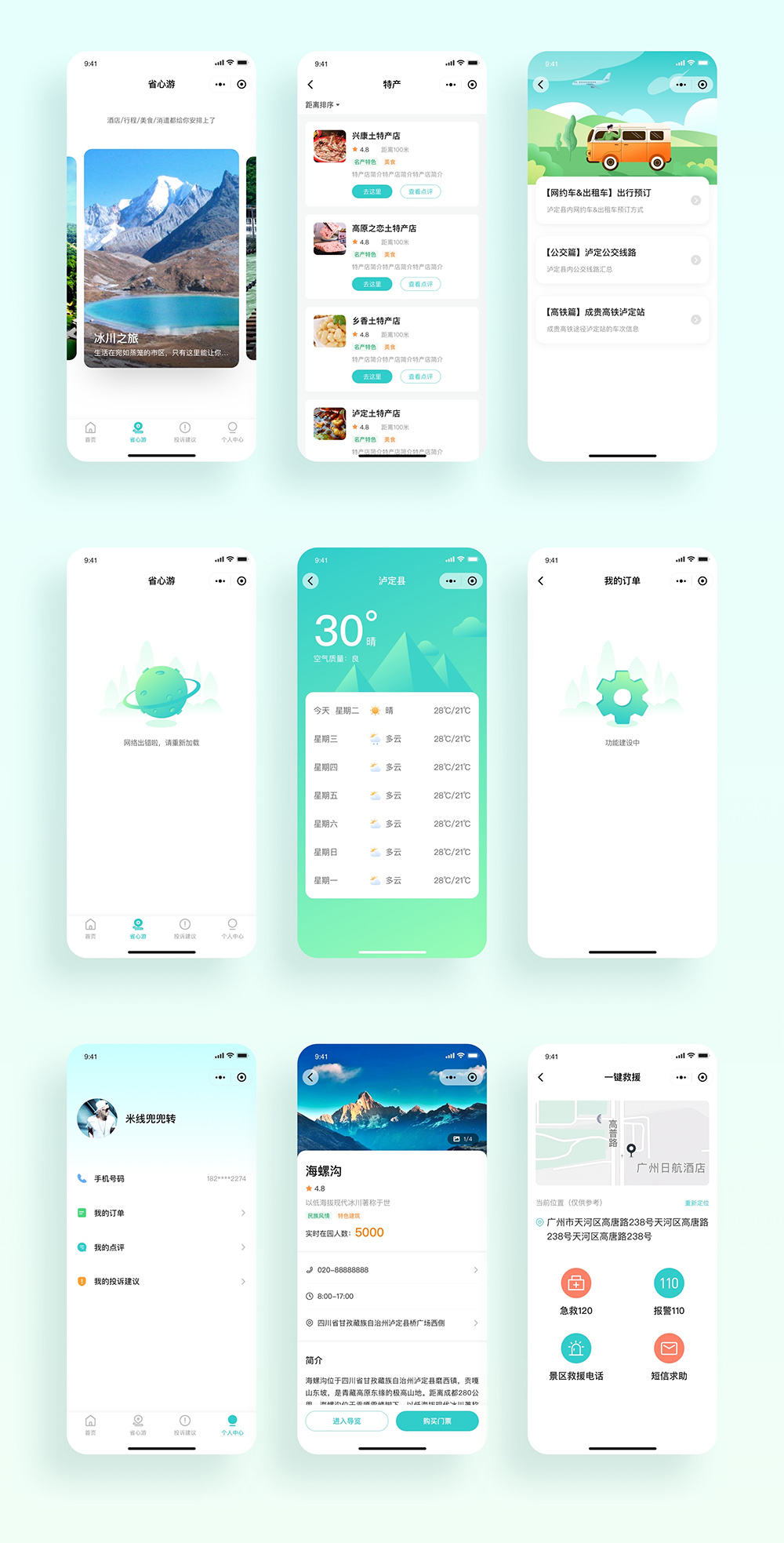
智慧旅游小程序,集泸定县景区、美食、住宿、交通等信息与功能于-一体的智慧旅游产品,为游客在游前、游中、游后提供便利服务。针对游客在游前、游中、游后的使用场景,结合旅游行业的特点,对产品的视觉、交互体验进行深入设计。
首页设计细节说明
对首页头部区域设计样式、金刚区图标设计风格、推荐景区卡片设计祥式等进行说明
首页头部设计样式
原先产品原型是这样的:放几张banner图进行轮播。后续跟产品和业务方、客户进行沟通,他们基本不会做运营活动,只会在这里放一些景区的图片(不带文字的那种),这样的话会导致页面头部比较空洞乏味。
banner
针对这种情况,我们提供了两种方案:
1.增加当地特色宣传语及天气,上传3到5张图片,对图片的切换效果进行设计(由运及近放大,再缩小消失) .视觉上有沉漫感,不会过于单调。
2.增加当地特色宣传语及天气,上传10秒以内的视频,视觉上更有氛国感,贴合旅游属性。
金刚区图标设计样式
方案A:采用的是渐变色线性图标,圈形简洁,图标识别性较强,设计延展性比较好,设计成本低;但是图标的视觉表现力和差异性比较差,而且此处的金刚区图标是首页很重要的一个内容区域,集合了该产品的重点功能,采用此表现手法不能很好地突出其重要性。
方案B:采用的是统一的圆形背板,外加轻微弥散投影,里面的图形做了透明渐变的表现方式,整体图标比较统-,易识别,视觉表现力强;但缺乏表现差异性,且图标的设计成本比较大,延展性差,与整体页面搭配会显得过于突兀。
方案C采用的是双色搭配的面状图标,其中一种颜色做了微渐变。整体图标比较统一,易识别, 视觉表现力强,且设计延展性比较好,与整体页面搭配比较协调,但缺乏-定的视觉差异性。
投诉建议
采用插画场景的设计样式,让整个页面显得生动、丰富,不那么单调;带入场景、以颜色作区分,便于第一-时间寻找到相应入口。
景区列表
左图的小图模式,当初考虑的点是以为当地景区会有很多个,用小图模式的话,-屏能展示多个,便于用户筛选查找;但实际了解到当地景区也就10几个,用大图模式的话更能突出单个景区,且更有场景感、旅游氛围感。
找厕所
产品原型给出的页面就是一个列表,点击进入厕所的定位,再点击才能跳转至路线导览。这个流程比较繁琐,用户想找厕所的第一场景是比较着急去上厕所的时候,能够快速找到距离最近的厕所。
于是我对原型进行优化,变成右侧的这个:将厕所的定位图与厕所列表结合,列表改成卡片样式,优先展示距离最近的一个,可以滑动展示其他的。
页面展示